こちらではホームページの基本的なデザインをご選択いただきます。
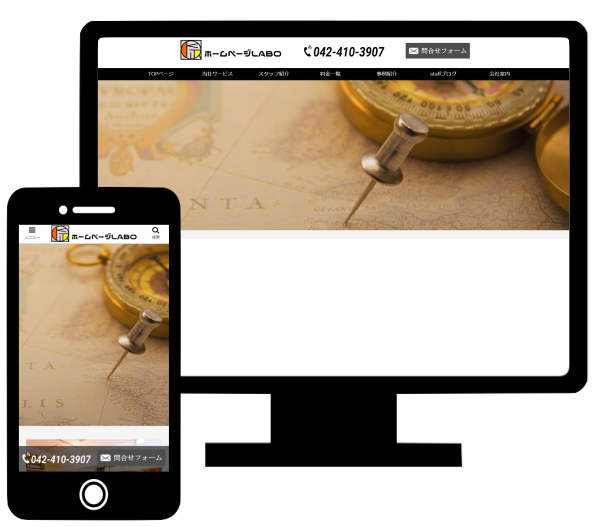
主にパソコンやタブレットでのデザインとなります。
スマートフォンの場合は、レスポンシブルにより自動的にスマホデザインに変換されます。
- STEP1でヘッダーデザインを決めてください
- STEP2でサイドバーの有る無しを決めてください
- STEP3でホームページの基本色を決めてください

STEP1:ヘッダーデザインの選択
STEP2:カラムの選択
STEP3:基本色の選択
最後にホームページの全体的なイメージ色をお選びください。
メニューや各ページのタイトルなどが基本色となる事でサイト全体のイメージ色となります。

上記色見本が小さくて見ずらい場合は以下のサイトで確認ください。
(他社の色見本サイトになります)
WEB色見本サイトへGo!
END
以上になります。
上記内容をヒアリングシートにご記入ください。